Partie 2 : LA MISE EN PAGES
 La réalisation de cette page se fait en 3 phases :
La réalisation de cette page se fait en 3 phases :
1) Traitement des images (partie1)
2) Mise en page de ces images partie 2)
3) Dialogues et Bulles (partie 3)
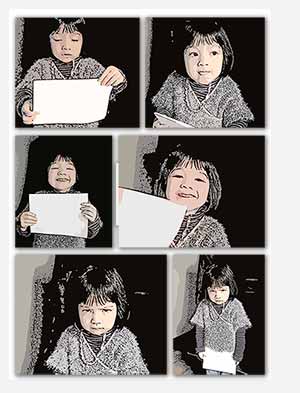
Comme dans un premier temps il ne faut rien compliquer... j'ai choisi une mise en pages simple... à savoir : 6 vignettes sur une page 21x29,7 (A4) en 3 rangées de 2. Plus tard, avec un peu d'habitude et de photos, vous pourrez facilement en augmenter le nombre...
 Préparer la page
Préparer la page
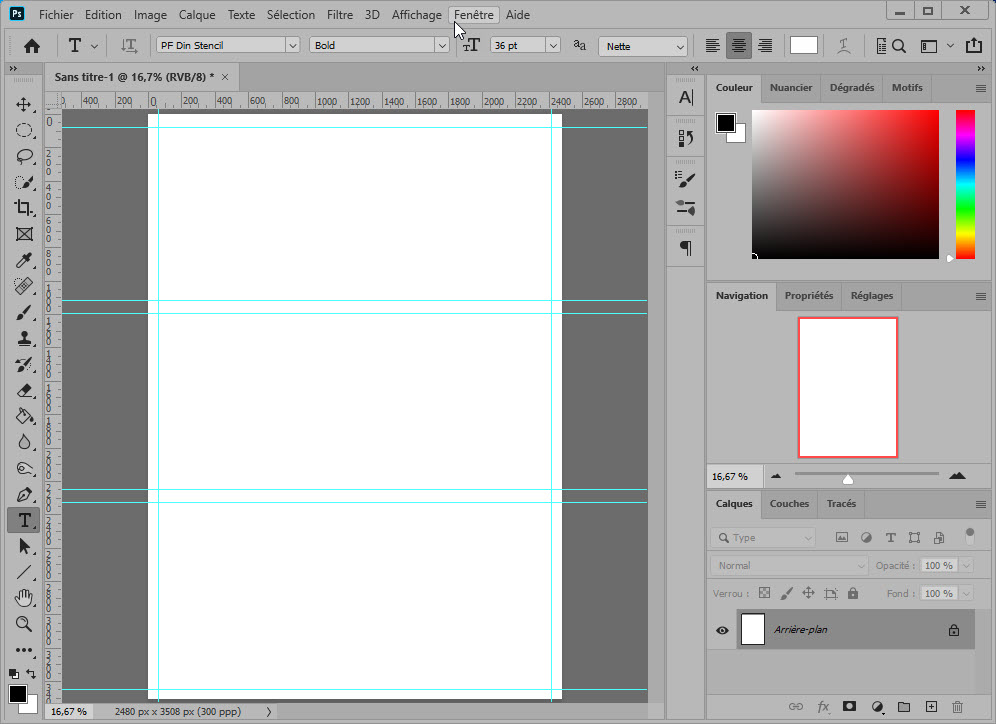
Ouvrez Photoshop et créez une nouvelle page au format A4 en exécutant : Fichier>Nouveau puis en renseignant comme indiqué la boîte de dialogue qui s'ouvre.
Vous allez maintenant préparer votre page à recevoir les photos... Un petit calcul : il y a 3 lignes de vignettes... séparées par une marge d'environ 5 ou 7 mm... Vos cadres auront donc approximativement 9cm de haut...
Dans une vraie BD, la hauteur des cadres peut varier d'une ligne à l'autre... mais on a dit qu'il ne fallait pas compliquer !
Faites apparaître les règles si elles ne sont pas visibles en tapant Ctrl+R ou Affichage>Règles...
Avec la souris, cliquez sur la règle horizontale puis, sans relâcher le clic, tirez vers le bas : une ligne (bleue) vous suit. Relâcher cette ligne à 5mm du haut le la feuille...
Mettez ainsi successivement en place les lignes définissant les marges... Pour faciliter le travail d'alignement des cadres exécutez Affichage>Magnétisme>Repères

 Placer la première vignette
Placer la première vignette
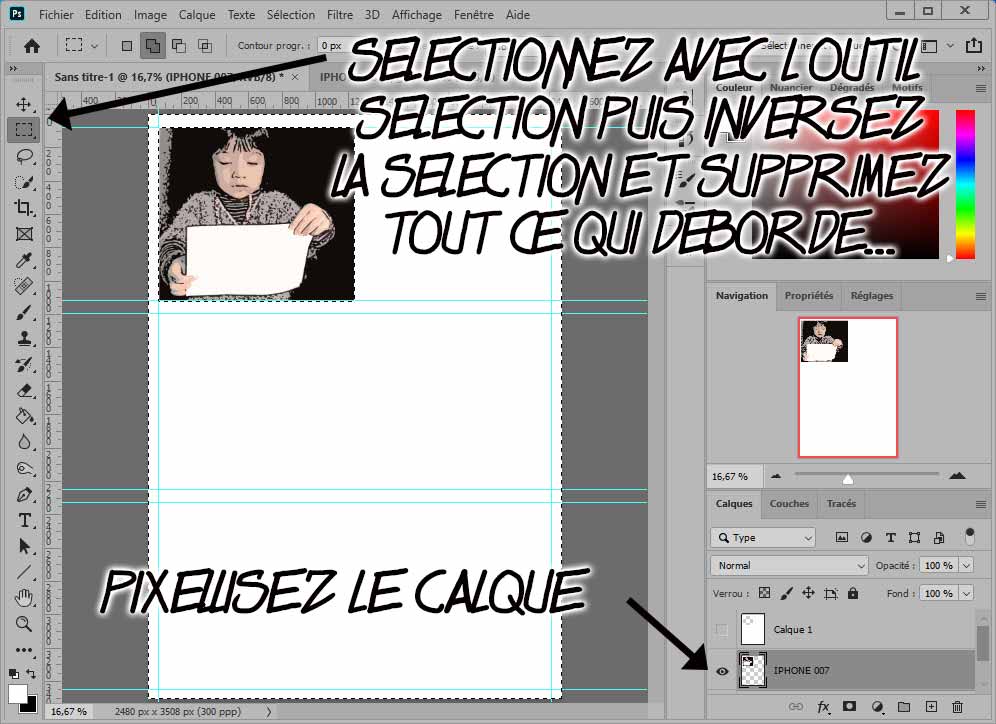
Ouvrez maintenant votre première vignette... et faites la glisser sur votre page... un nouveau calque apparaît : nommez le vignette1.
Avec l'outil déplacement, déplacez la vignette sur la page pour trouver le bon cadrage... Vous pouvez également la Redimensionner en effectuant Ctrl+T puis en agissant sur les poignées qui apparaissent .
Lorsque vous êtes satisfait, vous allez recadrer la photo en éliminant ce qui déborde des repères. Commencez par sélectionner son calque et en cliquant droit sur ce calque choisissez Pixelliser le calque.
Avec l'outil rectangle de sélection, déterminez le bon cadrage, celui-ci est facilité par le "magnétisme" des règles... Inversez la sélection et supprimez tout ce qui déborde...
Effectuez ensuite Sélection>Intervertir (ou appuyez surt Maj+ctrl+I). Terminez en appuyant sur la touche Suppr... Votre 1ère vignette est placée...

 Terminez la planche
Terminez la planche
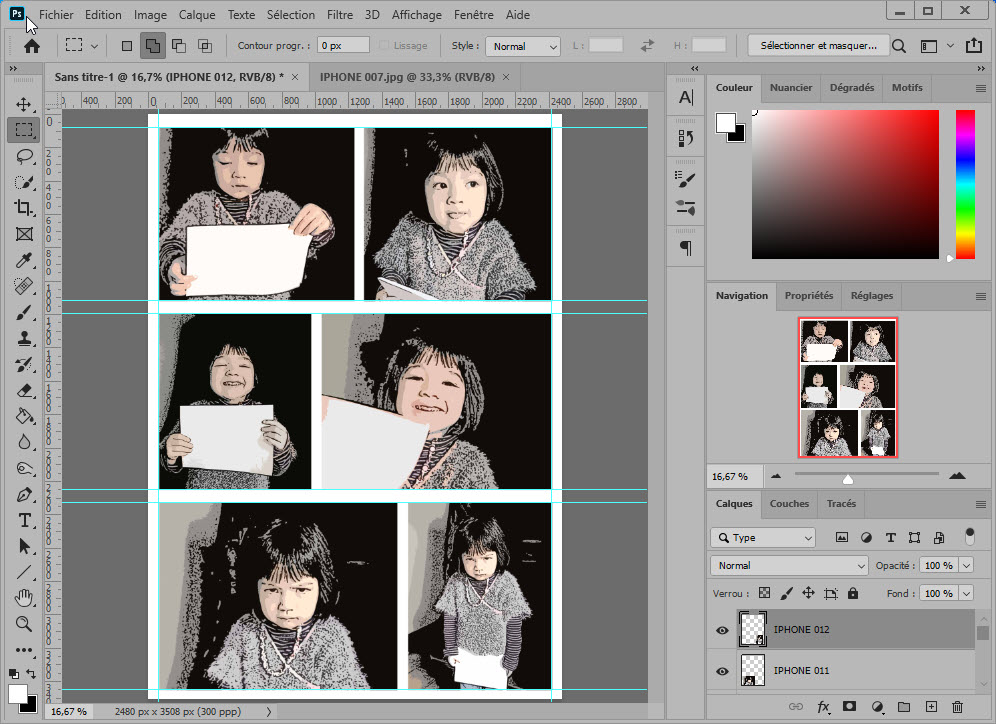
Ouvrez successivement les autres vignettes et, en variant les cadres, placez les sur votre planche de BD en suivant le même process que plus haut...
A chaque fois qu'une nouvelle image est placée un nouveau calque apparaît que vous pixellisez pour sélectionnez ensuite la partie que vous voulez conserver.
Lorsque vous avez terminé, vous avez donc 6 calques superposés et un arrière plan blanc.

Commencez par enregistrer votre travail au format .psd (format photoshop) qui vous permettra éventuellement des retouches ultérieures. Fusionnez ensuite vos calques (commande Calques>Fusionner les calques visibles) ou Maj+Ctrl+E.

Enregistrez ensuite cette image au format .jpeg... C'est cette image jpeg qui sera utilisée pour les dialogues... cliquez sur suite pour Dialogues et Bulles !


